Versions and tools used:
- この記事は、Visual Studio Code Advent Calendar 2020の7日目の記事です。 モチベ. VS Code、快適ですよね。定義ジャンプに使用している箇所へのジャンプ、日々お世話になってます。.
- Developer community 2. Search Search Microsoft.com.
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications. My Rec ommendation for Codeanywhere. My Recommendation for Codeanywhere. Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform.
code-serverversion 3.4.1Ubuntu 18.04 (should fit with most distros)
Your own server
Your own domain
With Apple increasing their focus1 on making the iPad a viable device for work, it is time to revisit using my iPad as a workstation for programming.
Visual Studio Code Alternative Ipad
I rely heavily on command-line tools and language-specific tools (rust-analyser, node, ghcide, etc.) for my day-to-day programming, and my current setup features:
- Blink with mosh to a remote server.
- Neovim and wemux on the remote server.
- iSH to play around with very simple CLI needs locally on the iPad.
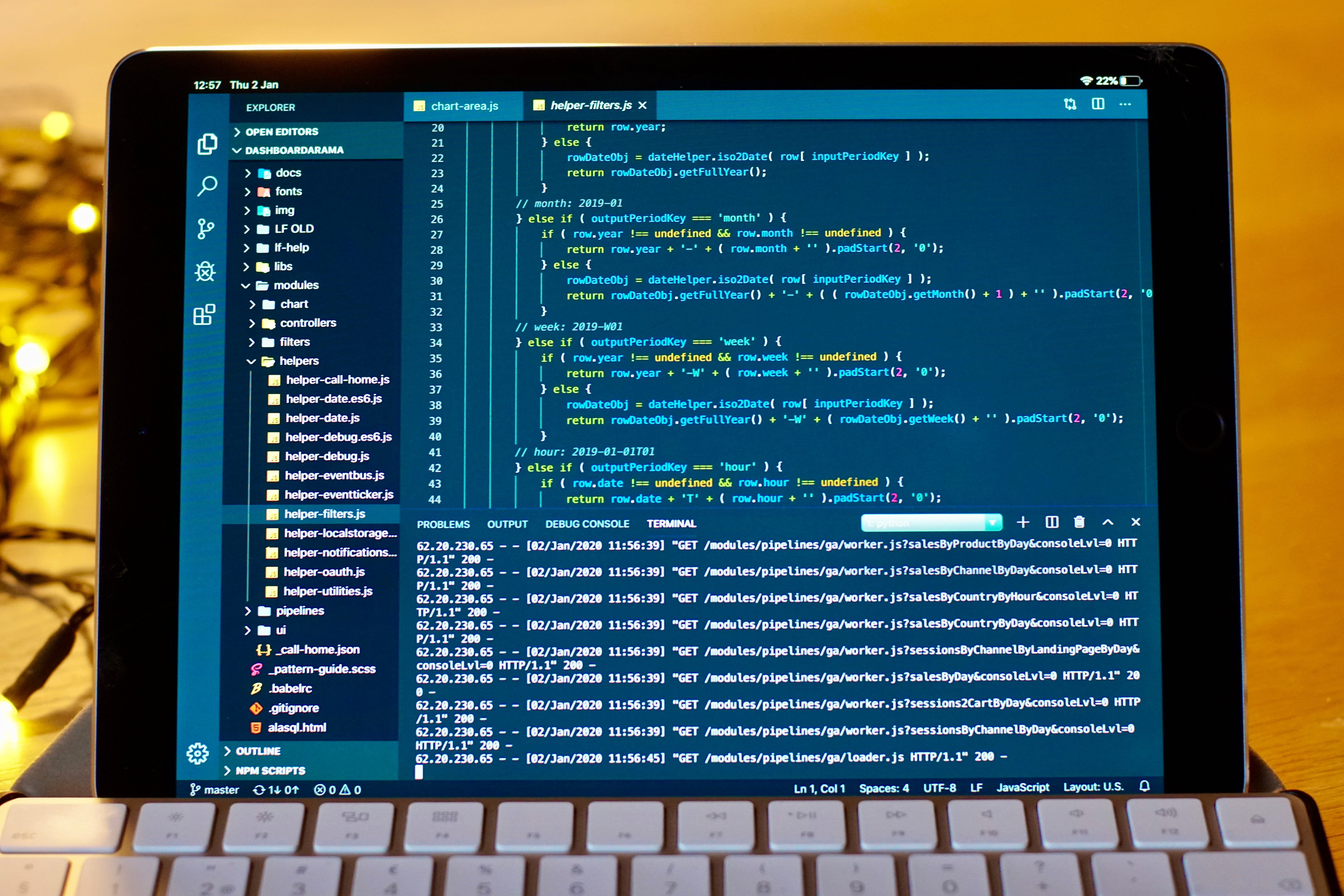
On my computer, I use Visual Studio Code, and it’s long been a wish to get that running somehow on my iPad. This is an attempt to make VS Code available on the iPad under the restrictions that we have to deal with.
This setup unfortunately doesn’t eliminate the need for a server yet! We’ll have to dream of that day to come.
Enter code-server
code-server enables you to run VS Code on a remote server, and access it through a browser. While not ideal, this is at least one way to get VS Code onto an iPad.
First, SSH into your server, so that we can set up code-server,
Neat! 🙂 This was previously multiple steps, but code-server’s recent addition of the quick-install script makes this painless.
Securing the setup for remote access
So far, code-server is only listening for local connections, but we’d like to be able to use it on the go, from a browser on the iPad. This means we have to do a little extra work to secure our setup.
code-server covers how to do this in their FAQ, but skips the specific steps. Due to an issue with self-signed certificates on iOS, we cannot use these2, so instead we will opt for letsencrypt!
First, we will install certbot, which will manage the certificate renewal on our server,
Because these certificates are managed under certbot, we’ll need to set up a script that will move the certificates to a location we want, so our code-server does not need root permissions. We’ll do this with a deploy-hook, which runs after each successful renewal.
Let’s make a directory for the certificates. For convenience we will also export our domain name as an environment variables, to be used throughout the rest of the post (change vscode.example.com to your own domain and XXXXxxxxXXXXXxxxxxxxXXXXXX to your secret password),
Let’s set up the renewal script in /etc/letsencrypt/renewal-hooks/deploy/renewal.sh,
We’ll now set up our certificates by starting certbot. During this, you will be asked for your email and agree to the terms of service.
This will create the certificates in /etc/letsencrypt/live/$DOMAIN. Check that everything works by doing a dry-run of the certificate renewal,
Excellent! We can now configure code-server to use these certificates,
Navigate to your domain on port 8080. A login screen should appear. Use the password that the server printed, and you are in! 🥳
Congratulations, you’ve now got a stable setup for editing code in your iPad browser 🎉
Certbot not updating automatically
Since we are running the standalone version of certbot, we’ll need port 80 to be free. Make sure sudo certbot renew --dry-run does not complain about not being able to connect on port 80. If you experience this, check that you don’t have nginx or apache occupying the port,
If they are, disable and stop them using systemctl. If this is not possible, then you can make certbot utilize either of these. DigitalOcean has some excellent guides:
Changelog
- 20th of June, 2020
- Removed section on how to daemonize the setup now that
code-serverhas added their own support for this - Switched to using
code-server’s new install script instead of downloading and setting up assets manually - Updated letsencrypt instructions to utilize
code-server’s new config.yml to contain cert paths and password
- Removed section on how to daemonize the setup now that
https://www.apple.com/newsroom/2020/03/apple-unveils-new-ipad-pro-with-lidar-scanner-and-trackpad-support-in-ipados/.↩︎
See issue code-server#1122 covering this.↩︎
Earlier this year I wrote about the iPad Pro, and how I had furiously returned it after being disappointed in the device's promise and limitations. Now, just a few months later, I have a confession to make: I went out and purchased another one—and I was wrong the first time around.
Visual Studio Code Sur Ipad
For the second kick of the tires, I picked the smaller 11-inch model with LTE. Unlike it's big brother, it's much smaller for carting around, and slips into your bag undetected—great for quick work on the train or before your meeting at the cafe.
What I've discovered this time around is a sense of delight from the iPad that I hadn't really seen in technology for a while. Essentially, I liked the iPad because, despite its restrictions and rigidity, it actually helps me get more work done.
One thing at a time
There are two things that the iPad excels at: battery life—despite a constant 4G connection—and the ways it forces you to multitask: slowly, with intent.
I've tested a lot of computers for getting work done, but the majority of my day job involves writing words—not code—which is a perfect fit for the iPad Pro. It feels backwards to say it, but because the iPad doesn't have multiple floating windows, and no mouse, I'm able to focus on on thing at a time.
If it's time to write, I'll fire up iAWriter and get a post done without flipping between windows or browsing the internet—a thing that's much more tempting to do when I've got a big desktop screen and Twitter open in the background, a click away.
The iPad's multi-tasking experience is better in this way as well; split-screening apps isn't new, but because iOS allows you to 'dock' an app to the side and summon it, quickly check for updates, and throw it away, it doesn't break me out of the mental model of what I should be doing—writing—because the main task remains there, full-screen, in the background.
Because iOS is so rigid, this can feel uncomfortable sometimes—Safari remains a total mess on the iPad—but what I've come to love the iPad for in my workflow is single-threaded tasks I need to complete, one at a time.
Because it has 4G, I can cycle through these tasks regardless of location, whenever I get the chance, and unlike every Intel-based laptop I've ever used, the iPad actually gets well beyond a full day's use on a charge, stretching into the next without breaking a sweat.
That's how the iPad Pro has now become an important part of my routine: I check my email on the iPad at the start of the day, reply and clear as much as I can, briefly browse Twitter, and plan my day in Todoist.
Anything light-touch is done on the iPad, and I use it to escape the shackles of my desk, better keeping on top of my freelance business during the day. I take notes on calls with the pencil, too, which are easier to cross-reference later than using paper, and instantly accessible by tapping the lock screen with the pencil.

Once I'm ready to start working, I jump to my desktop—where I no longer check email frequently, but prefer to use my coding tools or jump into the deep-end of writing a piece that involves a bit more work.
But, when I've done the serious work and need a moment away from the big screen, the iPad is my escape: I can slam through emails from the couch or dining room table, and it doesn't really feel like work. I find using a desktop computer really distracting, so using the iPad as a way to carve off some tasks away from my workstation has helped my work day become more structured, and less stressful.
The simplicity, and stability of the iPad is something I've come to count on—it's a tool that helps me do one thing at a time, without distractions. It just wasn't really obvious at first.
Keyboards, screens and dongles
I initially grabbed the smaller iPad without the keyboard case, but in doing so, I realized Apple actually made a mistake: the iPad Pro needs it to really make the most of the device. If you want to really use it in your workflow, the iPad is unusable in any other way.
I had assumed that I could use the onscreen keyboard in split mode fairly comfortably, but what you won't find out until after you buy an iPad Pro is that Apple inexplicably blocked split keyboard on these two models. Sorry, it doesn't work—and there's no real hope for this to change anytime soon
So, I ordered the keyboard case, and despite my reservations from the previous experience with it, it's much better with a keyboard attached to the back, than without. The smaller iPad Pro's keyboard case is less unwieldy, while no less terrible in the way it's made—but it does the job better than any other janky case or external keyboard ever will.
Without a keyboard, typing on the iPad's screen just gets tiresome, and I'd argue is why they tend to end up being turned into dedicated Netflix machines instead. Adding the keyboard case transforms the experience entirely: you can do actual stuff on this thing.
For most of us, we need to type words into forms, emails, or content management systems—and doing this on a touchscreen would be abysmal. The keyboard case helps, more than I expected, make the iPad feel magic.

And, thanks to that USB-C port, I can plug in my mechanical keyboard to write a post—like this one—anytime I please, and it just works. Color me surprised, but it's a delightful change from the lightning-port hellscape of the past.
That's what made this generation of iPad Pro hardware appealing: carrying a Apple USB-C dongle around meant you could plug one into a TV to watch a movie, or use a keyboard whenever you want to—and it feels incredibly capable as a result.
The disappointing bits
The hardware is beautiful, and I keep finding myself wishing I could do basic coding work on the iPad.
I'm not asking for the ability to run a full LAMP stack—though I wouldn't say no—but something in the middle, like Visual Studio Code, connected to a remote development machine with all my dependencies in Azure, so I can fix a CSS bug or deploy a hotfix without hauling my laptop with me.
That doesn't seem that infeasible, but I'm baffled by the lack of support for it. There are a few horrible, hacky ways to do this kicking around, but nothing as elegant as I've seen with Visual Studio Code's existing 'remote' development tools—it's just that we can't use them on iOS.
I'm hopeful this will change with time, but until then, I won't be trying to move this part of my workflow over. If Visual Studio Code were to build an iOS-based editor with the ability to use its remote tools, I'd just start using a containerized workspace in Amazon Web Services full-time.
I'm already doing this on Windows anyway to keep things portable, so connecting to a remote environment on the the iPad seems like such an obvious easy win. Especially given it would pair perfectly with long battery life and always-on 4G for this exact use case:
There are a few other niggles that still bum me out, like just how poorly the Apple Pencil is supported for any sort of writing task—even OneNote, which is famous for transcribing handwriting, doesn't support it on iPad.
This is bizarre, along with the apparent lack of developer interest in doing much with it. I've been hoping that tools like Notion, which I use to organize my digital life, would support handwriting and transcription, but I'm yet to see any meaningful bits from apps worth using.
iOS remains as frustrating as it is beautiful, too, and it feels like I'm falling over myself sometimes to get something simple done. Things like flinging a photo between apps, or keeping two Safari tabs open on the screen at the same time, are non-trivial (if you do this, a fun Safari bug will lose the text cursor on any forms you have open until Safari is killed).
But, as always, rumors seem to say that iOS 13 will fix many of these niggles—though I doubt it'll reduce the amount of time I spend trying to get iCloud to stop harassing me about drive space.
Despite these problems, the iPad shines because of iOS' quirks, and it's a sacrifice I'm finding myself increasingly willing to make in exchange for how it helps me get things done.
If you're considering getting an iPad, it's exponentially improved by adding 4G to it—don't cheap out and skimp on it, figuring you'll use a hotspot instead. There's something magic about pulling it out of your bag and being online instantly that's worth the slight price hike, and totally changes the experience.
The iPad changed my mind
In the past, I've written about how devices like Surface Go are the perfect venn diagram of productivity and portability—and remain convinced that Microsoft's approach is the right one, allowing a tiny tablet to do run full desktop apps.

But, what Microsoft still doesn't have is a good enough dedicated tablet software story yet: Surface Go is one of my favorite devices in years, but its problem is a lack of tablet-mode apps worth using. If it had better battery life, that might be worth the compromise in the opposite direction, but that'll need to be addressed in future revisions.
That's where the iPad shines. It nails the tablet side of things, even though it can't run a single desktop app—so it doesn't matter at all. It's fast, light, and lasts all day, while being able to pull off the things that make me money, or push my business forward.
For me, it took thinking about how the iPad could fit into my workflow better, and resisting imposing my existing habits on it, to realize that sometimes simplicity is everything, and that's where the iPad Pro slotted in perfectly.
👉 iPad Pro 11' with LTE
