Visual Studio Html Css
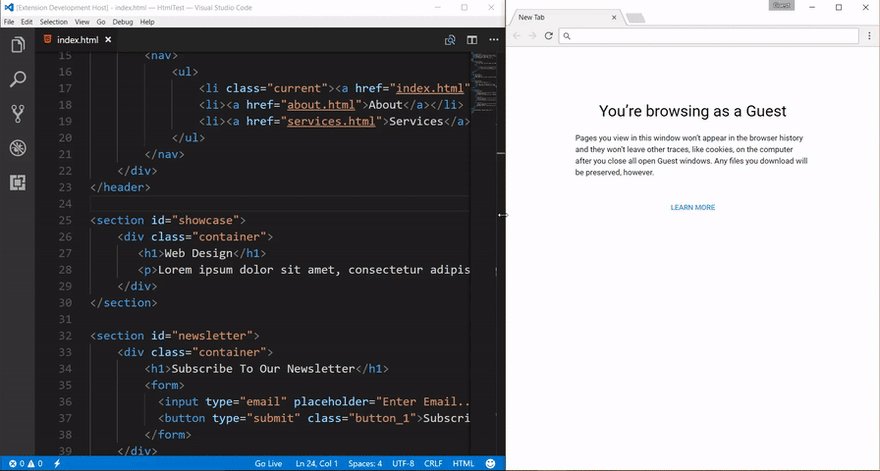
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform.
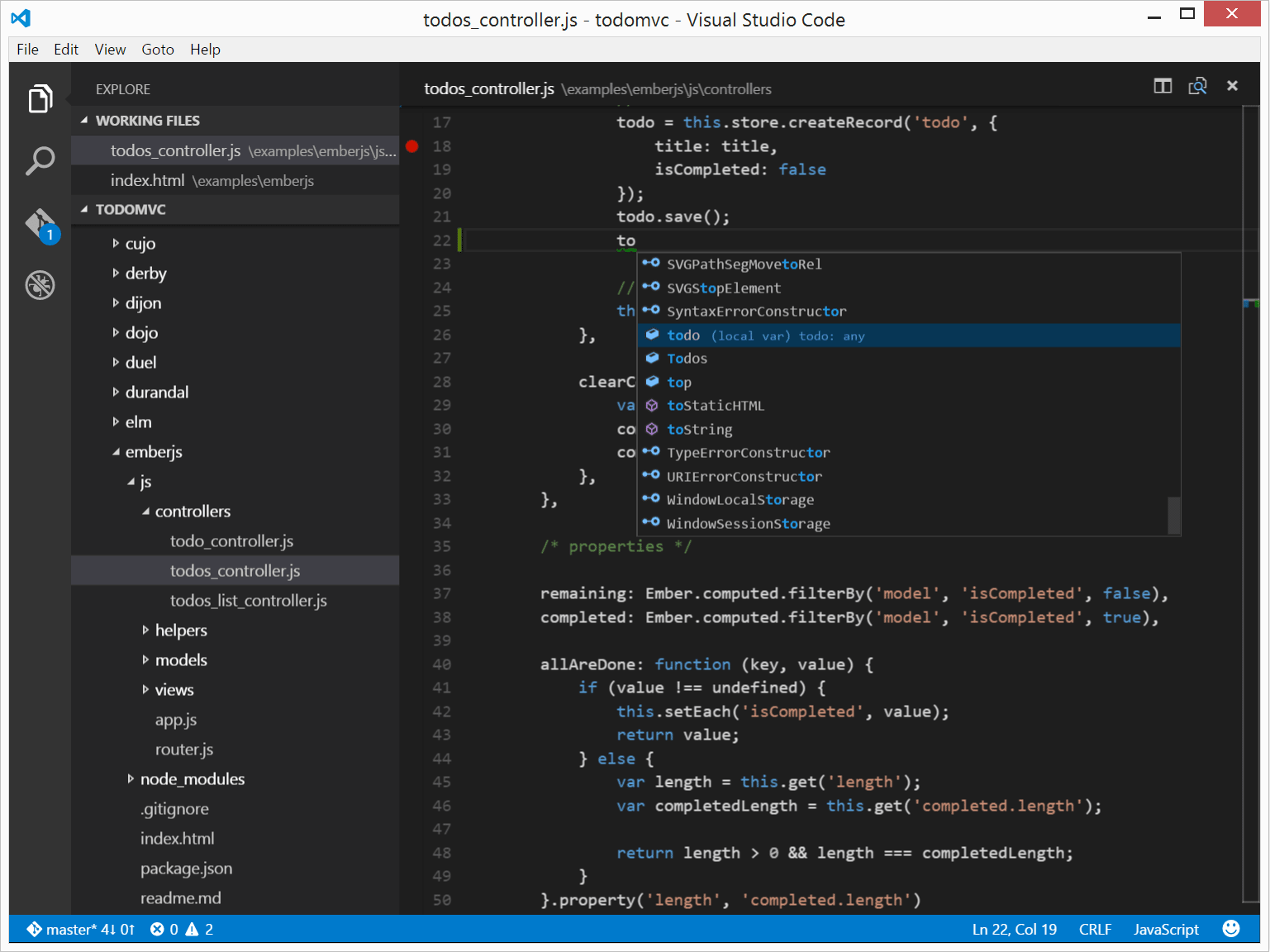
Visual Studio; Visual Studio Code; Visual Studio for Mac; From the File menu, select New Project.; Select the ASP.NET Core Web API template and click Next.; Name the project TodoApi and click Create. HTML in Visual Studio Code IntelliSense #. As you type in HTML, we offer suggestions via HTML IntelliSense. In the image below, you can see a. Tag elements are automatically closed when of the opening tag is typed. The matching closing tag. Visual Studio includes project templates to help you get started when you create a web project. You can create web application projects or web site projects. By considering the most appropriate project type before you begin, you can save time when you create, test, and deploy the web project. At the top menu in Visual Studio go to File New File. Select HTML Page. In the lower right corner of the New File dialog on the Open button there is a down arrow. Click it and you should see an option Open With. Select HTML (Web Forms) Editor.
HTML id and class attribute completion for Visual Studio Code.
Visual Studio Html Code
Features
- HTML
idandclassattribute completion. - Supports linked and embedded style sheets.
- Supports template inheritance.
- Supports additional style sheets.
- Supports other HTML like languages.
- Validates CSS selectors on demand.
Usage
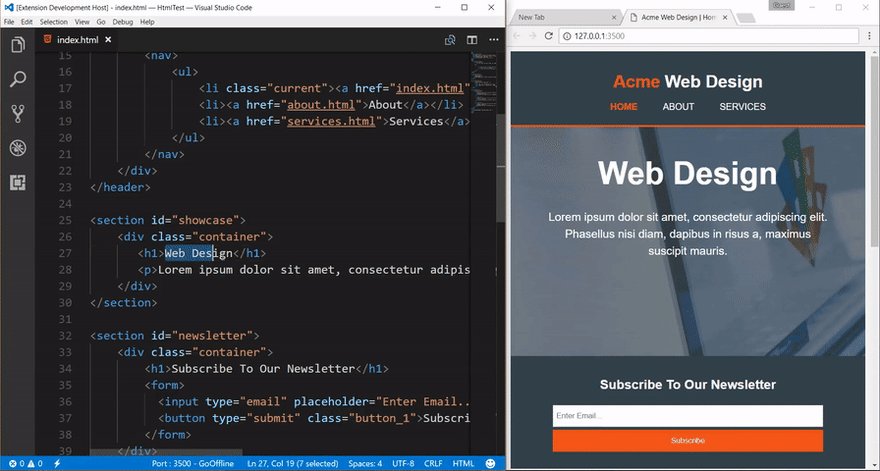
You can view a list of id and class attribute suggestions via ctrl + space.
Linked and Embedded Style Sheets
Linked [<link>] and embedded [<style></style>] style sheets are used in completion for id and class attributes. Links support local and remote files. Absolute local file paths are relative to the workspace folder while others are relative to HTML file:
index.html
All local links point to the same file which is in the root of workspace folder:
style.css
Template Inheritance
Template inheritance is supported for the following tags:
Styles defined in base.html will also be available for completion in home.html:

base.html
home.html
Additional Style Sheets
If it is not possible to specify local or remote styles in HTML or via template inheritance, they can be specified in VS Code settings per workspace folder in .vscode/settings.json and will suggest for all HTML files within that workspace folder.
Example
.vscode/settings.json
Visual Studio Html Edit
All relative paths will be evaluated relative to the file being edited. ${fileBasenameNoExtension} will be replaced with the file name of the file being edited without extension.
Supported Languages
Supported languages can be configured with the css.enabledLanguages setting. By default html is enabled:
Extension can be configured to support any language where it makes sense such as nunjucks, twig, mustache, etc. You should also install corresponding language extension which registers the language id in VS Code.
This setting is application scoped and changing the setting requires restarting VS Code.
Commands
Validate Attributes
Validates all id and class attributes in the active editor.

Clear Cache
Clears file cache.
Installation
Extension can be installed from Visual Studio Code Marketplace.