React.Component render componentDidMount props/state dangerouslySetInnerHTML React is a JavaScript library for building user interfaces. This guide targets React v15 to v16. React Native Row component for grid: React Native Specifying lists of information: React Native dataArray; array of data chunks to render iteratively. RenderRow; Callback which takes a chunk of data from dataArray and returns as a component. Child component of React Native - iOS. React Cheat Sheet. React.js Cheat sheet Quick Learning. Components import React from 'react’.
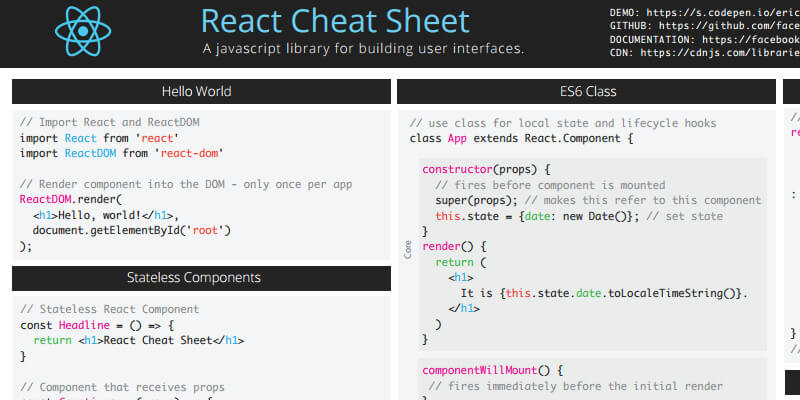
Getting started with React is simple. There's only three things you need to know to get started: Components, props, and state.
Components
Components are the basic building blocks of a react app. They have a render method:
Note that this is not just Javascript, it's 'Javascript XML', or 'JSX'. You have to transpile it to Javascript to run it in a browser. For example, if you use npm to install watchify, babelify, @babel/core, babel-preset-env, and babel-preset-react globally (npm install -g <some_module>), you could then run the following command to auto-matically transpile your JSX into javascript anytime you update the file (assuming you put the preceding code in a file called main.js): watchify main.js -o compiled_main.js -t [ babelify --presets [ @babel/preset-env @babel/preset-react ] ]
To mount that to a page, use react-dom:
This would mount the HelloWorld component to the page by attaching to a DOM element with the ID reactApp.
You'd need an HTML page that looked something like this:
If you've put everything together correctly, then when you open that file in your favorite browser, you'll see 'Hello World!' on the page!
Props
Props are values that you pass into the react component. Think of them like constructor parameters. In fact, they can be explicitly received as constructor parameters:
This would display 'Counter Value: 1' on the screen.
State
What if we wanted to update our counter value? We could use state!
Typescript Cheat Sheet React
This code sets the initial count to the intial counter value passed in as a prop. It then updates the state every second, incrementing the count. Everytime the state changes via setState, React will re-render the component. Try it!
User interactions
Instead of updating every second, what if we had a button that a user could press to update the count? Simple:
Most of the React Native styling material in one page. Imported from the official docs.
Contents
General
Components
Flexbox

| Name | Type | Description |
|---|---|---|
| alignItems | oneOfflex-start, flex-end, center, stretch | alignItems aligns children in the cross direction. For example, if children are flowing vertically, alignItems controls how they align horizontally. It works like align-items in CSS, except the default value is stretch instead of flex-start. See https://css-tricks.com/almanac/properties/a/align-items/ for more detail. |
| alignSelf | oneOfauto, flex-start, flex-end, center, stretch | controls how a child aligns in the cross direction, overriding the alignItems of the parent. It works like align-self in CSS. See https://css-tricks.com/almanac/properties/a/align-self/ for more detail. |
| borderBottomWidth | number | borderBottomWidth works like border-bottom-width in CSS. See http://www.w3schools.com/cssref/pr_border-bottom_width.asp for more details. |
| borderLeftWidth | number | borderLeftWidth works like border-left-width in CSS. See http://www.w3schools.com/cssref/pr_border-bottom_width.asp for more details. |
| borderRightWidth | number | borderRightWidth works like border-right-width in CSS. See http://www.w3schools.com/cssref/pr_border-right_width.asp for more details. |
| borderTopWidth | number | borderTopWidth works like border-top-width in CSS. See http://www.w3schools.com/cssref/pr_border-top_width.asp for more details. |
| borderWidth | number | borderWidth works like border-width in CSS. See http://www.w3schools.com/cssref/pr_border-width.asp for more details. |
| bottom | number | bottom is the number of logical pixels to offset the bottom edge of this component. It works similarly to bottom in CSS, but in React Native you must use logical pixel units, rather than percents, ems, or any of that. See https://developer.mozilla.org/en-US/docs/Web/CSS/bottom for more details of how top affects layout. |
| flex | number | In React Native flex does not work the same way that it does in CSS. flex is a number rather than a string, and it works according to the css-layout library at https://github.com/facebook/css-layout . When flex is a positive number, it makes the component flexible and it will be sized proportional to its flex value. So a component with flex set to 2 will take twice the space as a component with flex set to 1. When flex is 0, the component is sized according to width and height and it is inflexible. When flex is -1, the component is normally sized according width and height. However, if there’s not enough space, the component will shrink to its minWidth and minHeight. |
| flexDirection | oneOfrow, row-reverse, column, column-reverse | flexDirection controls which directions children of a container go. row goes left to right, column goes top to bottom, and you may be able to guess what the other two do. It works like flex-direction in CSS, except the default is column. See https://css-tricks.com/almanac/properties/f/flex-direction/ for more detail. |
| flexWrap | oneOfwrap, nowrap | flexWrap controls whether children can wrap around after they hit the end of a flex container. It works like flex-wrap in CSS. See https://css-tricks.com/almanac/properties/f/flex-wrap/ for more detail. |
| height | number | height sets the height of this component. It works similarly to height in CSS, but in React Native you must use logical pixel units, rather than percents, ems, or any of that. See http://www.w3schools.com/cssref/pr_dim_width.asp for more details. |
| justifyContent | oneOfflex-start, flex-end, center, space-between, space-around | justifyContent aligns children in the main direction. For example, if children are flowing vertically, justifyContent controls how they align vertically. It works like justify-content in CSS. See https://css-tricks.com/almanac/properties/j/justify-content/ for more detail. |
| left | number | left is the number of logical pixels to offset the left edge of this component. It works similarly to left in CSS, but in React Native you must use logical pixel units, rather than percents, ems, or any of that. See https://developer.mozilla.org/en-US/docs/Web/CSS/left for more details of how left affects layout. |
| margin | number | Setting margin has the same effect as setting each of marginTop, marginLeft, marginBottom, and marginRight. |
| marginBottom | number | marginBottom works like margin-bottom in CSS. See http://www.w3schools.com/cssref/pr_margin-bottom.asp for more details. |
| marginHorizontal | number | Setting marginHorizontal has the same effect as setting both marginLeft and marginRight. |
| marginLeft | number | marginLeft works like margin-left in CSS. See http://www.w3schools.com/cssref/pr_margin-left.asp for more details. |
| marginRight | number | marginRight works like margin-right in CSS. See http://www.w3schools.com/cssref/pr_margin-right.asp for more details. |
| marginTop | number | marginTop works like margin-top in CSS. See http://www.w3schools.com/cssref/pr_margin-top.asp for more details. |
| marginVertical | number | Setting marginVertical has the same effect as setting both marginTop and marginBottom. |
| maxHeight | number | maxHeight is the maximum height for this component, in logical pixels. It works similarly to max-height in CSS, but in React Native you must use logical pixel units, rather than percents, ems, or any of that. See http://www.w3schools.com/cssref/pr_dim_max-height.asp for more details. |
| maxWidth | number | maxWidth is the maximum width for this component, in logical pixels. It works similarly to max-width in CSS, but in React Native you must use logical pixel units, rather than percents, ems, or any of that. See http://www.w3schools.com/cssref/pr_dim_max-width.asp for more details. |
| minHeight | number | minHeight is the minimum height for this component, in logical pixels. It works similarly to min-height in CSS, but in React Native you must use logical pixel units, rather than percents, ems, or any of that. See http://www.w3schools.com/cssref/pr_dim_min-height.asp for more details. |
| minWidth | number | minWidth is the minimum width for this component, in logical pixels. It works similarly to min-width in CSS, but in React Native you must use logical pixel units, rather than percents, ems, or any of that. See http://www.w3schools.com/cssref/pr_dim_min-width.asp for more details. |
| padding | number | padding works like padding in CSS. It’s like setting each of paddingTop, paddingBottom, paddingLeft, and paddingRight to the same thing. See http://www.w3schools.com/css/css_padding.asp for more details. |
| paddingBottom | number | paddingBottom works like padding-bottom in CSS. See http://www.w3schools.com/cssref/pr_padding-bottom.asp for more details. |
| paddingHorizontal | number | Setting paddingHorizontal is like setting both of paddingLeft and paddingRight. |
| paddingLeft | number | paddingLeft works like padding-left in CSS. See http://www.w3schools.com/cssref/pr_padding-left.asp for more details. |
| paddingRight | number | paddingRight works like padding-right in CSS. See http://www.w3schools.com/cssref/pr_padding-right.asp for more details. |
| paddingTop | number | paddingTop works like padding-top in CSS. See http://www.w3schools.com/cssref/pr_padding-top.asp for more details. |
| paddingVertical | number | Setting paddingVertical is like setting both of paddingTop and paddingBottom. |
| position | oneOfabsolute, relative | position in React Native is similar to regular CSS, but everything is set to relative by default, so absolute positioning is always just relative to the parent. If you want to position a child using specific numbers of logical pixels relative to its parent, set the child to have absolute position. If you want to position a child relative to something that is not its parent, just don’t use styles for that. Use the component tree. See https://github.com/facebook/css-layout for more details on how position differs between React Native and CSS. |
| right | number | right is the number of logical pixels to offset the right edge of this component. It works similarly to right in CSS, but in React Native you must use logical pixel units, rather than percents, ems, or any of that. See https://developer.mozilla.org/en-US/docs/Web/CSS/right for more details of how right affects layout. |
| top | number | top is the number of logical pixels to offset the top edge of this component. It works similarly to top in CSS, but in React Native you must use logical pixel units, rather than percents, ems, or any of that. See https://developer.mozilla.org/en-US/docs/Web/CSS/top for more details of how top affects layout. |
| width | number | width sets the width of this component. It works similarly to width in CSS, but in React Native you must use logical pixel units, rather than percents, ems, or any of that. See http://www.w3schools.com/cssref/pr_dim_width.asp for more details. |
| zIndex | number | zIndex controls which components display on top of others. Normally, you don’t use zIndex. Components render according to their order in the document tree, so later components draw over earlier ones. zIndex may be useful if you have animations or custom modal interfaces where you don’t want this behavior. It works like the CSS z-index property - components with a larger zIndex will render on top. Think of the z-direction like it’s pointing from the phone into your eyeball. See https://developer.mozilla.org/en-US/docs/Web/CSS/z-index for more detail. |
Shadow Prop Types IOS
| Name | Type | Description |
|---|---|---|
| shadowColor | customColorPropType | Sets the drop shadow color |
| shadowOffset | customReactPropTypes.shape( {width: ReactPropTypes.number, height: ReactPropTypes.number} ) | Sets the drop shadow offset |
| shadowOpacity | number | Sets the drop shadow opacity (multiplied by the color’s alpha component) |
| shadowRadius | number | Sets the drop shadow blur radius |

Transforms
| Name | Type |
|---|---|
| decomposedMatrix | customDecomposedMatrixPropType |
| transform | customReactPropTypes.arrayOf( ReactPropTypes.oneOfType([ ReactPropTypes.shape({perspective: ReactPropTypes.number}), ReactPropTypes.shape({rotate: ReactPropTypes.string}), ReactPropTypes.shape({rotateX: ReactPropTypes.string}), ReactPropTypes.shape({rotateY: ReactPropTypes.string}), ReactPropTypes.shape({rotateZ: ReactPropTypes.string}), ReactPropTypes.shape({scale: ReactPropTypes.number}), ReactPropTypes.shape({scaleX: ReactPropTypes.number}), ReactPropTypes.shape({scaleY: ReactPropTypes.number}), ReactPropTypes.shape({translateX: ReactPropTypes.number}), ReactPropTypes.shape({translateY: ReactPropTypes.number}), ReactPropTypes.shape({skewX: ReactPropTypes.string}), ReactPropTypes.shape({skewY: ReactPropTypes.string}) ]) ) |
| transformMatrix | customTransformMatrixPropType |
Image
| Name | Required | Type | Platforms | Description |
|---|---|---|---|---|
| …Flexbox | ||||
| …ShadowPropTypesIOS | ||||
| …Transforms | ||||
| backfaceVisibility | false | oneOfvisible, hidden | ||
| backgroundColor | false | ColorPropType | ||
| borderBottomLeftRadius | false | number | ||
| borderBottomRightRadius | false | number | ||
| borderColor | false | ColorPropType | ||
| borderRadius | false | number | ||
| borderTopLeftRadius | false | number | ||
| borderTopRightRadius | false | number | ||
| borderWidth | false | number | ||
| opacity | false | number | ||
| overflow | false | oneOfvisible, hidden | ||
| resizeMode | false | oneOfObject.keys(ImageResizeMode)) | ||
| tintColor | false | ColorPropType | Changes the color of all the non-transparent pixels to the tintColor. | |
| overlayColor | false | string | android | When the image has rounded corners, specifying an overlayColor will cause the remaining space in the corners to be filled with a solid color. This is useful in cases which are not supported by the Android implementation of rounded corners: - Certain resize modes, such as ‘contain’ - Animated GIFs A typical way to use this prop is with images displayed on a solid background and setting the overlayColor to the same color as the background. For details of how this works under the hood, see http://frescolib.org/docs/rounded-corners-and-circles.html |
ScrollView
| Name | Required | Type | Platforms | Description |
|---|---|---|---|---|
| …Flexbox | ||||
| …ShadowPropTypesIOS | ||||
| …Transforms | ||||
| backfaceVisibility | false | oneOfvisible, hidden | ||
| backgroundColor | false | ColorPropType | ||
| borderBottomColor | false | ColorPropType | ||
| borderBottomLeftRadius | false | number | ||
| borderBottomRightRadius | false | number | ||
| borderBottomWidth | false | number | ||
| borderColor | false | ColorPropType | ||
| borderLeftColor | false | ColorPropType | ||
| borderLeftWidth | false | number | ||
| borderRadius | false | number | ||
| borderRightColor | false | ColorPropType | ||
| borderRightWidth | false | number | ||
| borderStyle | false | oneOfsolid, dotted, dashed | ||
| borderTopColor | false | ColorPropType | ||
| borderTopLeftRadius | false | number | ||
| borderTopRightRadius | false | number | ||
| borderTopWidth | false | number | ||
| borderWidth | false | number | ||
| opacity | false | number | ||
| overflow | false | oneOfvisible, hidden | ||
| elevation | false | number | android | (Android-only) Sets the elevation of a view, using Android’s underlying elevation API. This adds a drop shadow to the item and affects z-order for overlapping views. Only supported on Android 5.0+, has no effect on earlier versions. |
React Native Cheat Sheet
Text
| Name | Required | Type | Platforms | Description |
|---|---|---|---|---|
| …View | ||||
| color | false | ColorPropType | ||
| fontFamily | false | string | ||
| fontSize | false | number | ||
| fontStyle | false | oneOfnormal, italic | ||
| fontWeight | false | oneOfnormal, bold, 100, 200, 300, 400, 500, 600, 700, 800, 900 | Specifies font weight. The values ‘normal’ and ‘bold’ are supported for most fonts. Not all fonts have a variant for each of the numeric values, in that case the closest one is chosen. | |
| lineHeight | false | number | ||
| textAlign | false | oneOfauto, left, right, center, justify | Specifies text alignment. The value ‘justify’ is only supported on iOS and fallbacks to left on Android. | |
| textDecorationLine | false | oneOfnone, underline, line-through, underline, line-through | ||
| textShadowColor | false | ColorPropType | ||
| textShadowOffset | false | ReactPropTypes.shape( {width: ReactPropTypes.number, height: ReactPropTypes.number} ) | ||
| textShadowRadius | false | number | ||
| textAlignVertical | false | oneOfauto, top, bottom, center | android | |
| letterSpacing | false | number | ios | |
| textDecorationColor | false | ColorPropType | ios | |
| textDecorationStyle | false | oneOfsolid, double, dotted, dashed | ios | |
| writingDirection | false | oneOfauto, ltr, rtl | ios |
View
| Name | Required | Type | Platforms | Description |
|---|---|---|---|---|
| …Flexbox | ||||
| …ShadowPropTypesIOS | ||||
| …Transforms | ||||
| backfaceVisibility | false | oneOfvisible, hidden | ||
| backgroundColor | false | ColorPropType | ||
| borderBottomColor | false | ColorPropType | ||
| borderBottomLeftRadius | false | number | ||
| borderBottomRightRadius | false | number | ||
| borderBottomWidth | false | number | ||
| borderColor | false | ColorPropType | ||
| borderLeftColor | false | ColorPropType | ||
| borderLeftWidth | false | number | ||
| borderRadius | false | number | ||
| borderRightColor | false | ColorPropType | ||
| borderRightWidth | false | number | ||
| borderStyle | false | oneOfsolid, dotted, dashed | ||
| borderTopColor | false | ColorPropType | ||
| borderTopLeftRadius | false | number | ||
| borderTopRightRadius | false | number | ||
| borderTopWidth | false | number | ||
| borderWidth | false | number | ||
| opacity | false | number | ||
| overflow | false | oneOfvisible, hidden | ||
| elevation | false | number | android | (Android-only) Sets the elevation of a view, using Android’s underlying elevation API. This adds a drop shadow to the item and affects z-order for overlapping views. Only supported on Android 5.0+, has no effect on earlier versions. |
Appendix
Types
ReactPropTypes.number
ReactPropTypes.string
React Cheat Sheet Pdf
ReactPropTypes.oneOf([values])
